前回作った数当てゲームがこどもに好評だったので、
次はもう少し複雑なマインスイーパー作成に挑んでみた。
数当てゲームはシンプルすぎて2秒で飽きられたけど、
マインスイーパーならしばらく遊んでくれるにちがいない。
今回は前回使った Vue + Vuex + TypeScript に加えて、
今後より高度なゲームを作るにあたって役に立つであろう、
SVGを使って画面を作成してみた。
マインスイーパーのルール
昔Windowsに付属してたマインスイーパーの簡易版のイメージ。
- 9 x 9 のマスを用意する
- そこにランダムに10個のマイン(子供に分かるよう、「落とし穴」にした)を埋め込む
- マスをクリックしてマインを引いたらゲームオーバー
- マイン以外のマスをクリックすると、そのマスのまわりにいくつマインがあるか数字で表示される
- まわりにマインがないマスをクリックするとまわりのマスも開き、そこにマインがないマスがあったらそれも開く
- マインが入っているマス以外をすべて開いたら勝ち
- 「やりなおし」ボタンをクリックするとリセットされる
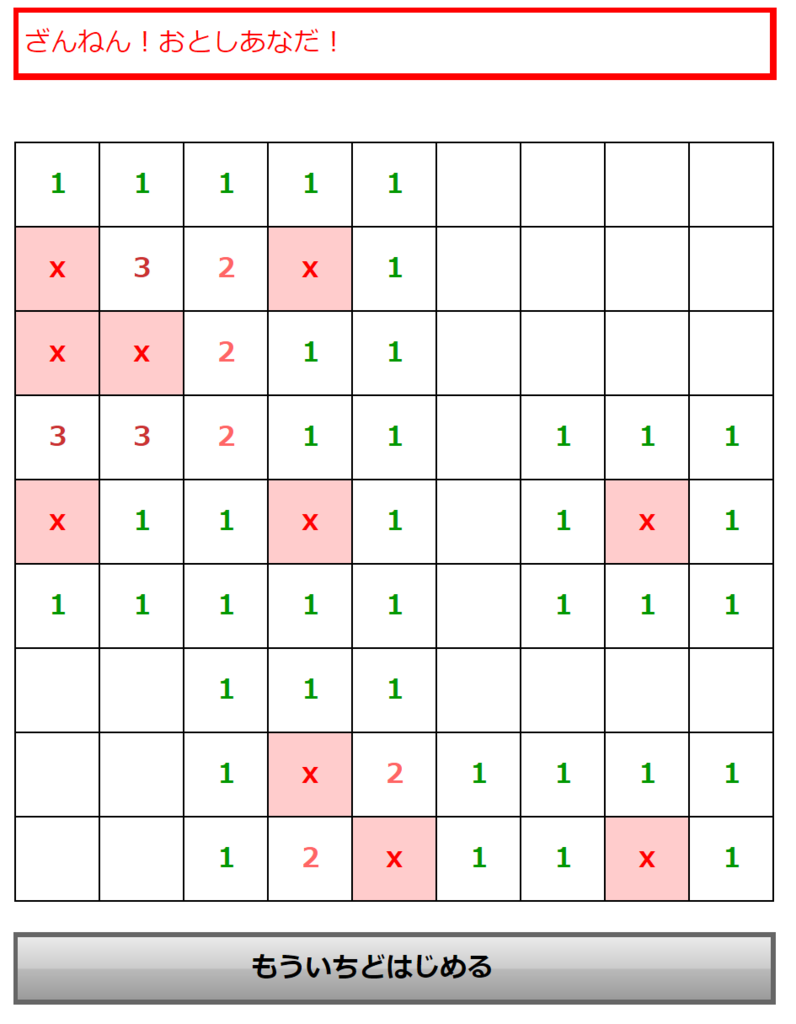
完成イメージ

SVGを使っていることを微塵も感じさせないデザインになってしまったのが残念。
こちらで遊べます。
ソースはこちら
Vue.jsを使用した開発は、
画面とのやりとりはVueがバインドしてくれるので
Vuex側でのデータ処理とSVGでのUI調整に集中できるのがとても良い。
おわり
ゲーム作りは自分でちまちま遊びながら進められるのが楽しい。
SVGで色々作って、もう少したのしげなUIを作れるようになりたい。

- 作者: 相澤裕介
- 出版社/メーカー: カットシステム
- 発売日: 2014/07/01
- メディア: 単行本
- この商品を含むブログを見る