たまに親子で百人一首で遊ぶのですが、最近長女がメキメキ力をつけてきてなかなか勝てなくなりました。 遊んでいるだけでどんどん歌を記憶していける小学生に記憶力の衰え始めたおっさんが勝つにはこっそり特訓する必要がありそうです。
そんなわけで和歌を覚えるための特訓用アプリを作ってみました。

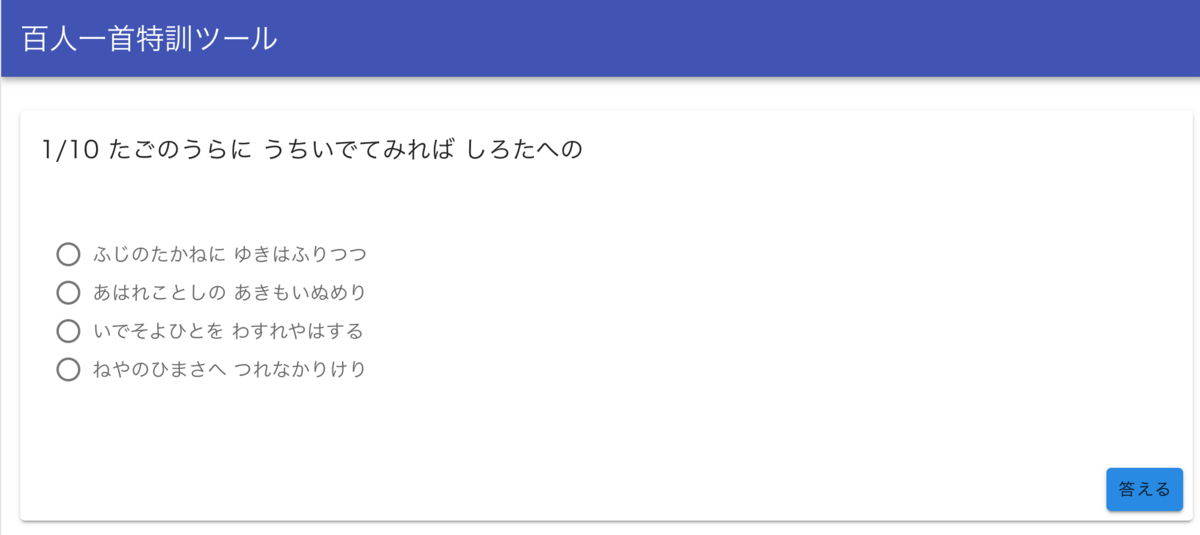
上の句に対応する下の句を選択して答える形式で、過去に不正解の多かった歌x5問とランダムに選択されたx5問の計10問が出題されます。これで練習して歌を覚えていけば、そのうち長女に勝てるはず!
特訓アプリには最低限の機能として「問題のセットを作成」して「それに対する答えを記録する」があれば良さそうです。 せっかくなのでバックエンドは昨年からちょこちょこ触り始めたRustを使ってみました。
アプリの構成
- データベース: PostgreSQL
- サーバ側: Actix web (Rust)
- フロント側: Vue + Vuex + Vuetify
ソースはこちら:
Webフレームワークにはメジャーっぽい actix-web を使い、
PostgreSQLとのコネクションプール接続には r2d2-postgres を使っています。
フロントはVueを使っています。UIはVuetify任せです。
サーバ側はトップページだけVueの初期化用にHTMLを返して、以降のフロントとのやりとりはJSONでやりとりするSPA方式にしています。この方式にしておくとバックエンドの言語が変わってもいちいちテンプレートの書き方を覚える必要がなく、UI側のコードを変更する必要もないので、色々な言語に浮気しがちな個人開発と相性が良いです。
バックエンドにRustを使ってみたものの、パラメータを受け取ってSQLを実行して結果をJSONで返すくらいなのでRust頑張った感は あまりありませんでした。WebアプリはだいたいSQLとUIのコーディングが主になりますね。